
著名的格林童話故事里面漢賽爾和格萊特知道后母想要在深林里面丟掉他們的計劃,將面包屑撒在來時的路上,雖然當月亮升起時,面包屑被鳥吃掉了,但是現在的互聯網設計師們從這個故事中找到了靈感,設計出不會被鳥吃掉的固定“面包屑”。

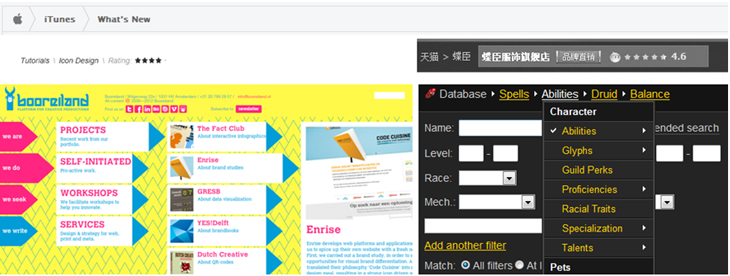
圖1:互聯網上各種各樣的面包屑
漢賽爾和格萊特為了在森林中找到回家的路,撒下了面包屑,這是一種導航方式,如果沒有被鳥吃掉,無論走到森林的任何地方都可以知道如何從當前的位置走回家去。在互聯網信息爆炸的今天,互聯網的設計師們在網頁上設計出各種各樣的固定面包屑(如圖1)也是為了不讓用戶迷失在信息的大海中,給予用戶的一個導航的方式。Apple是大家公認的用戶體驗最好的設計公司,我們來看看apple.com是用什么方式完美地完成用戶導航需求的。
![]()
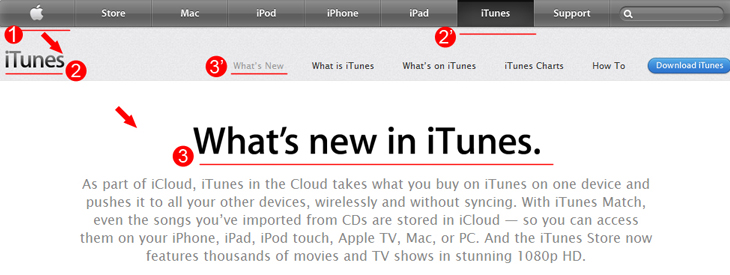
圖2:apple網站itunes新功能介紹的面包屑
圖2是apple.com上面itunes新功能介紹的面包屑。一共有兩個元素:節點標簽和箭頭。
節點標簽:有apple的logo、itunes和what’s new。且節點標簽有不同的樣式,what’new用了Bold的樣式。每個節點標簽中間都用箭頭隔開。箭頭:是一個有方向指向的符號。
面包屑這種方式完成導航需求的方式為:
1、通過最后一個節點標簽告知用戶當前位置;2、面包屑整體從左到右告訴用戶來到當前位置的固定路徑;3、除了當前頁面的節點標簽,其它節點標簽均可點擊,可以讓用戶回到上一級頁面(可以回到最初起點的作用)。通過這三點任何用戶都不會在網站中迷失方向。

圖3: apple網站itunes新功能介紹的頁面
然后我們再對照這個面包屑所在的頁面(圖3)從上往下的各種導航方式的元素進行分析,看頁面除面包屑之外是如何自我完成導航需求的:
1、首先導航菜單欄上的logo ![]() 告訴用戶在apple的網站上,導航上的菜單分類告訴用戶這個網站一共有多少個維度,菜單上被選中的Itunes
告訴用戶在apple的網站上,導航上的菜單分類告訴用戶這個網站一共有多少個維度,菜單上被選中的Itunes![]() ,告訴用戶當前處于itunes的菜單維度下。
,告訴用戶當前處于itunes的菜單維度下。
2、接著是itunes的頁面導航欄,大大的標題itunes![]() 告訴用戶下面的內容都是講itunes,右邊的itunes的頁面菜單導航告訴用戶itunes頁面的內容分類,其中不一樣狀態的what’s new
告訴用戶下面的內容都是講itunes,右邊的itunes的頁面菜單導航告訴用戶itunes頁面的內容分類,其中不一樣狀態的what’s new![]() 告訴用戶目前選中的是這個類容,下文內容是在這個分類下的。
告訴用戶目前選中的是這個類容,下文內容是在這個分類下的。
3、最后是這個頁面的標題What’s new in iTunes![]() ,表示當前頁面的內容是按照這個標題全面鋪開內容。
,表示當前頁面的內容是按照這個標題全面鋪開內容。
上述導航元素也清楚地告知了我們1、用戶當前位置(當前頁面標題);2、來到當前頁面的固定路徑(從上往下的導航路徑布局和元素);3、如何返回上一級頁面(每個導航菜單均可點擊,除了當前頁面標題)。其中涉及到3級導航:apple網站主導航、itunes類別導航和what’s new 內容導航,每一級導航都有導航菜單和被選中的狀態。將每一級導航的起始點用箭頭鏈接起來,如圖3所示![]() →
→![]() →
→![]() ,形成了一個和實際存在的面包屑
,形成了一個和實際存在的面包屑![]() 一模一樣的頁面路徑。告知用戶是如何來到這個頁面的。
一模一樣的頁面路徑。告知用戶是如何來到這個頁面的。
從上述頁面中的面包屑樣式分析和頁面自己的內容分析,可以看出整個頁面里所有的導航方式所要傳達描述的信息是一致的,那么我們可以歸納出頁面導航原則:1、告知用戶當前位置;2、告知用戶來到當前頁面的固定路徑;3、可以讓用戶返回上一級頁面。

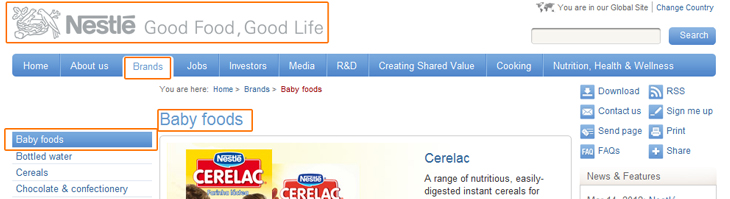
圖4:Nestle.com

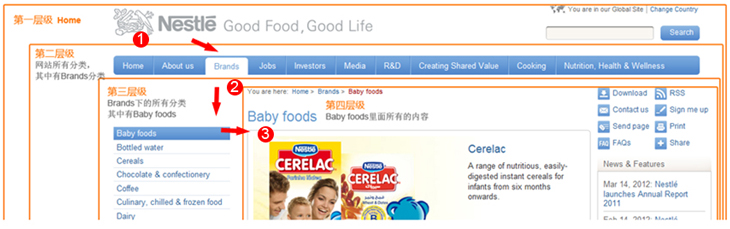
圖5:Nestle.com
我們用導航原則來檢驗nestle.com的導航設計,這個頁面通過頁面標題“baby foods”告訴我們當前位置,通過網站logo,二級導航欄中選中的“Brands”,左側三級導航欄選中的“Baby foods”,告訴我們這個頁面的固定路徑是從home,選擇brands分類,再選擇Babyfoods。且導航欄的每一個分類都可以被點擊,可以讓用戶返回到上一級。這個頁面完成了導航所需要的所有信息傳達元素。我們也可以明顯地找到頁面中的:![]() →
→![]() →
→![]() 的頁面路徑。圖4是根據它的面包屑的節點標簽元素,將頁面中的相同元素找出來,這些元素都已比較明顯的樣式表示選中,與相同信息不同狀態的內容區分開來,導航布局從上而下形成了包含與被包含的關系,圖5是將這些選中的元素用箭頭連接起來,這樣就找到了頁面中的的頁面路徑。
的頁面路徑。圖4是根據它的面包屑的節點標簽元素,將頁面中的相同元素找出來,這些元素都已比較明顯的樣式表示選中,與相同信息不同狀態的內容區分開來,導航布局從上而下形成了包含與被包含的關系,圖5是將這些選中的元素用箭頭連接起來,這樣就找到了頁面中的的頁面路徑。

圖6:amazon.com
圖6是在amazon瀏覽到web navigation的搜索結果頁。圖中將隱藏的頁面路徑和實際存在的面包屑都標示出來了。面包屑的每個節點標簽在頁面的其它導航方式中都有被選中的狀態,且自上而下,從外到內形成包含與被包含的關系,從而形成一個隱藏的頁面路徑。這里使用的導航方式和前面都不一樣,不止用了導航菜單,還使用了樹形的級聯菜單的方式。當前頁面也不是用頁面標題,而是直接用的實體面包屑的最后一級節點標簽的強化樣式。這個頁面通過不同的方式完成了用戶的導航需求。

圖7:Booreiland

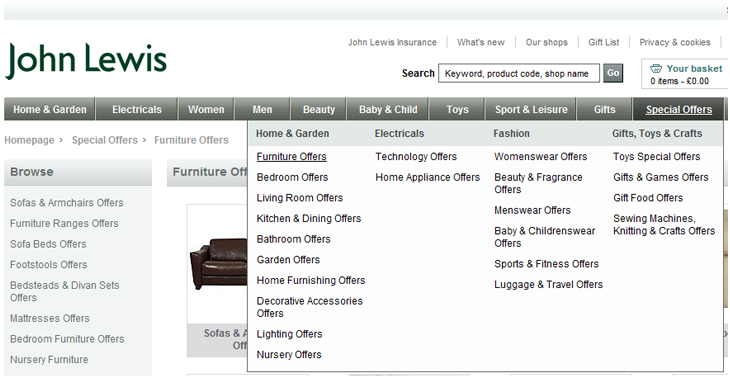
圖8:John Lewis購物網站

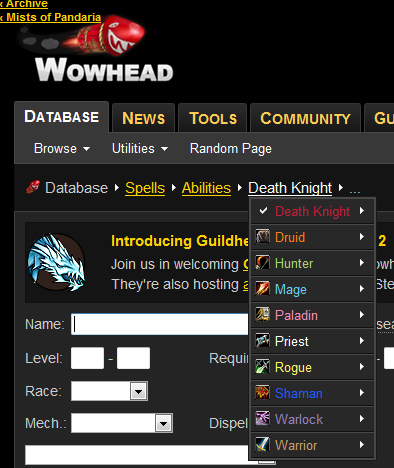
圖9:wowhead面包屑

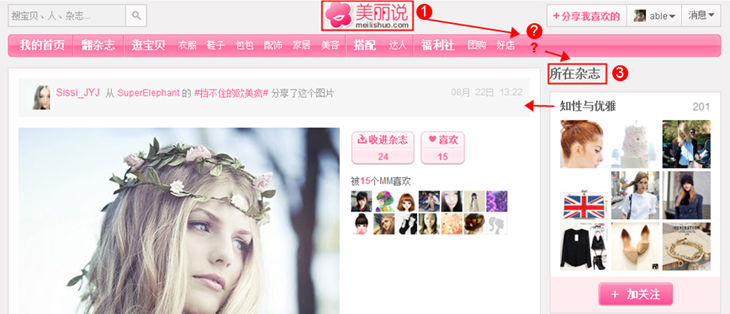
圖10:meilishuo.com
Meilishuo的一個雜志內容頁面,沒有實際存在的面包屑,那么我們尋找其它導航方式,如上圖網站logo、導航欄、頁面標題等,如箭頭所指,我們會發現頁面路徑少了了一段。我們不知道從首頁去了什么分類,然后來到“所在雜志”。這樣用戶想找雜志所在的上一分類就找不到了,回不到上一級。這個頁面的導航原則就沒有滿足,用戶在此處就會迷失。它主要少了主導航條沒有選中當前所在內容分類,從而讓路徑斷了一節。
設計師的創意是無限的,但是用戶的導航需求是固定的,任何樣式,只要能夠符合導航原則的幾點要求,就可以完成用戶的導航任務。更加簡便的方法就是只要能在頁面元素中找到這個頁面的頁面路徑,就相當于滿足了導航原則。這樣的原則和方法既可以用來檢驗我們的設計是否達標,也可以用來指導我們對導航方式的設計。